

That means you can see the real styling for your blocks as you build your content for a better WYSIWYG experience ( see a basic version of this in action here) Better yet, themes can actually load these styles inside the editor.

However, choosing a theme that specifically offers Gutenberg compatibility will offer some very real benefits.įirst, themes can offer built-in styling for all those new blocks. Do you need a special theme to use the Gutenberg block editor?īecause it’s now the default WordPress editor, the block editor is built to work with any WordPress theme.
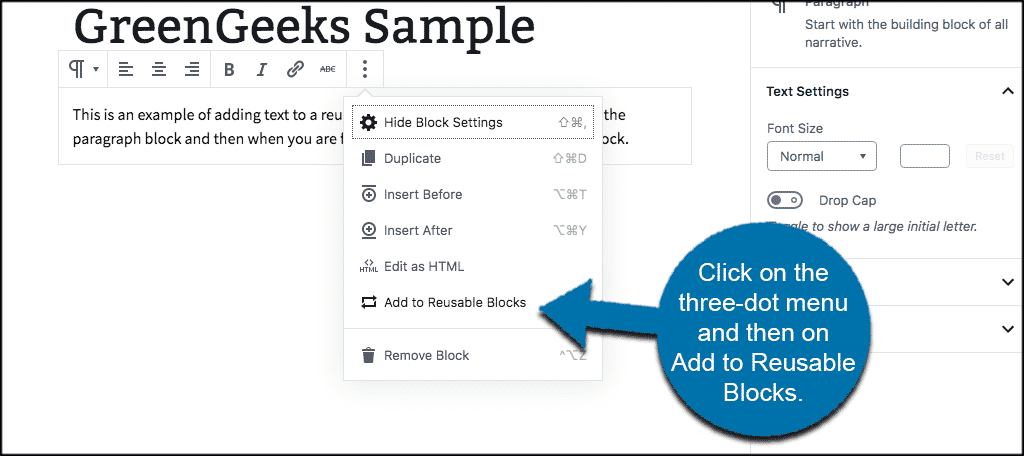
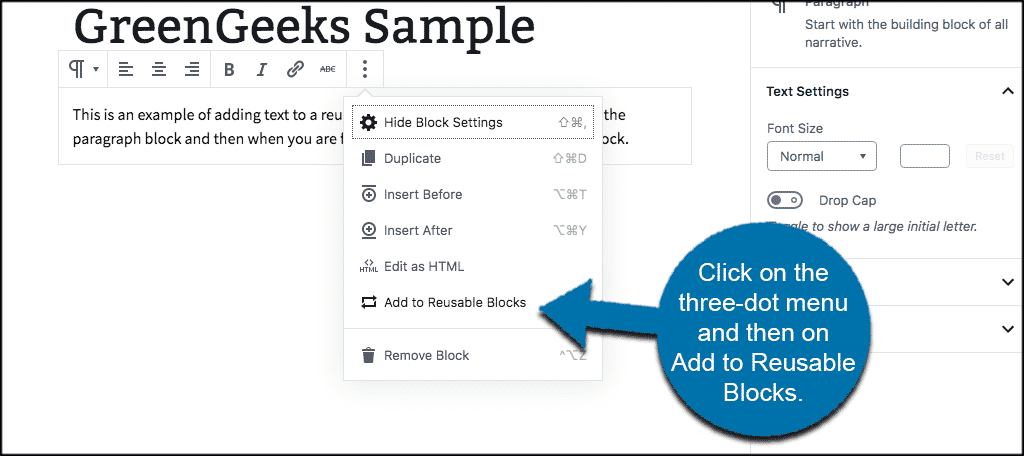
#Wordpress reusable image and text blocks how to
Read our guide on how to disable the Gutenberg block editor to learn more. To deactivate the Gutenberg block editor and return your site to the classic editor after upgrading to WordPress 5.0, you can use the official Classic Editor plugin. No, you do not have to use the block editor and yes, you can keep using the previous WordPress editor.

Do you have to use the block editor? Can you keep the previous WordPress editor?

But at least in its initial release form, page builders will still give you the flexibility to design more complicated standalone pages. The block editor might get there someday.
Advanced styling options, with spots for custom margins/padding and lots more. True multi-column support where you can create any number of columns to drag individual elements into. With that being said, the Gutenberg block editor is poised to eliminate the need for page builders for most “standard” content, and it also creates a single unified method for creating more complex post layouts in WordPress.īut when it comes to building more complex pages, like a landing page, you’re probably going to appreciate the greater flexibility offered by page builders (at least during Gutenberg’s initial release).įor example, in our comparison between Elementor vs Divi Builder vs Beaver Builder, you can see how the top page builders offer things like: True drag and drop – the newer version of Gutenberg lets you rearrange blocks with drag and drop, but it’s still not free-form like most page builders. Flexible columns, though there is a basic column block and some third-party developers have created interesting Gutenberg blocks. Just on a surface level, Gutenberg already lacks two essential things: Gutenberg is going to make it a lot easier to style regular content like blog posts or standard pages, but it’s not a 1:1 substitute for page builders in its current form. So Gutenberg is a page builder then, right?Įhh, not quite. In general, it gives you more flexibility and in-depth control. Watch how easily I can rearrange those blocks just by dragging and dropping them:Īnd because each block is “separate”, you can also add things like custom backgrounds just for specific blocks. For example, here’s a quick Gutenberg post that contains three blocks: Widgets ( yes, those same widgets you use in your sidebar)Īnd what’s neat is that developers will be able to create their own third-party blocks that you can access via plugins for even more flexibility.Įach block is its own entity that you can manipulate on an individual basis. Well, a block can be pretty much anything. These blocks then allow you to build more complex designs than those allowed in the old classic WordPress editor. It was kind of rude to leave you hanging because, if you’re like most people, you might not know what that means.Įssentially, Gutenberg replaces the single edit field of the current WordPress TinyMCE editor with lots of individual “blocks”. A second ago, I told you that Gutenberg is a block-based editor.








 0 kommentar(er)
0 kommentar(er)
